For those that are looking for a decent, free, administration theme, I have just setup SB Admin on Laravel.
Getting started was a little tricky, it’s been a while since I used mix, but you’re more than welcome to use the following config
// Frontend styles
mix.js(‘resources/js/app.js’, ‘public/js’)
.sass(‘resources/sass/app.scss’, ‘public/css’)
.version();// Admin styles SB Admin 2
mix.copy(‘resources/js/admin/’, ‘public/js/admin/’)
.sass(‘resources/sass/admin/admin.scss’, ‘public/css/admin’)
.version();// Jquery stuff
mix.copy(‘node_modules/jquery/dist/jquery.min.js’, ‘public/js’)
.copy(‘node_modules/bootstrap/dist/js/bootstrap.bundle.min.js’, ‘public/js/admin’)
.copy(‘node_modules/jquery.easing/jquery.easing.min.js’, ‘public/js/admin’)
.copy(‘node_modules/chart.js/dist/Chart.min.js’, ‘public/js/admin’)
.copy(‘node_modules/datatables.net-bs4/js/dataTables.bootstrap4.min.js’, ‘public/js/admin’)
.copy(‘node_modules/datatables.net/js/jquery.dataTables.min.js’, ‘public/js/admin’)
.version();
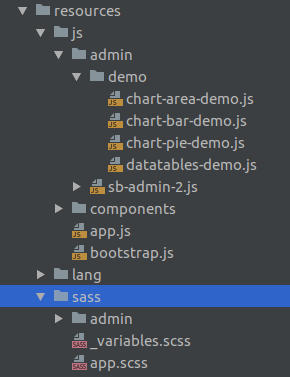
My resource folder is like

I basically downloaded the zip and copied the assets into resources/js and resources/sass, also adding a package.json
{
“private”: true,
“scripts”: {
“dev”: “npm run development”,
“development”: “cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js”,
“watch”: “npm run development – --watch”,
“watch-poll”: “npm run watch – --watch-poll”,
“hot”: “cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js”,
“prod”: “npm run production”,
“production”: “cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js”
},
“devDependencies”: {
“@fortawesome/fontawesome-free”: “5.8.2”,
“axios”: “^0.19”,
“bootstrap”: “4.3.1”,
“chart.js”: “2.8.0”,
“cross-env”: “^5.1”,
“datatables.net-bs4”: “1.10.19”,
“jquery”: “3.4.1”,
“jquery.easing”: “^1.4.1”,
“laravel-mix”: “^4.0.7”,
“lodash”: “^4.17.5”,
“popper.js”: “^1.12”,
“resolve-url-loader”: “^2.3.1”,
“sass”: “^1.15.2”,
“sass-loader”: “^7.1.0”,
“vue”: “^2.5.17”,
“vue-template-compiler”: “^2.6.10”
}
}
And you should be set to go, any questions let me know, it’s a pretty simple but sleek layout 



 I can’t remember why I stopped playing around with SB Admin 1, but the new one looks great. I might give it a go when it’s time to revamp Imperial Conflict’s FE.
I can’t remember why I stopped playing around with SB Admin 1, but the new one looks great. I might give it a go when it’s time to revamp Imperial Conflict’s FE.